15 Advanced Website Speed Optimization Techniques for 2025
Speed is one of the key factors that significantly impact user experience, search engine rankings, and even business growth in the digital world. A slow-loading site indeed increases bounce rates and lowers SEO ranks, leaving highly frustrated users in their wake. Website speed optimization is something you need to master, whether you're looking for web design or coming to offer website development services in India.
In this blog, we discuss 15 advanced techniques to optimize the website speed to give a flawless user experience while achieving maximum site performance.
What Is Website Speed Optimization and Why Should You Optimize?
Website speed optimization is a way of making the website efficient which is done by taking possible steps to reduce the load time. These processes and techniques apply at the back end and thus make it possible for the user to access your content as quickly and as seamlessly as possible, regardless of where the user is located or what device they are using.
In today's dynamic digital environment, speed optimization is everything, and here are the reasons:
- Enhancing User Experience
A speedy site shortens the time that visitors wait to click through on various links. Research shows that sites taking over 3 seconds to load often frustrate users, leading them to leave without further exploration.
- Boosting Search Engine Rankings
Among the components of website speed that influence search engine ranking algorithms, such as Google’s, are several critical factors. The speed optimization is then an integral part of the Search Engine Optimization or SEO.
- Increasing Conversion Rates
In ecommerce website development India and other digital platforms, every second counts. A one-second delay in the loading time can reduce sales.
- Reducing Bounce Rates
A slow website usually sends the user away before they even interact with the content. Speed optimization retains visitors and makes bounce rates lower.
- Supporting Mobile Users
Speed optimization ensures a smooth experience for mobile users, as mobile traffic plays a key role in core web vitals optimization.
- Improving Server Efficiency
Optimized websites waste few resources, thus helping to reduce server load and cost of operation, which is one thing that counts for businesses making use of cloud hosting or a CDN setup for developers.
Whether you get work done for your business through website development companies or offer web design solutions in India, speed optimization for websites is a must. Online presence these days without speed optimization is impossible. Speed optimization affects technical efficiency, which in the end enhances user experience and increases profitability.
Mastering Website Speed: 15 Advanced Techniques for Optimal Performance
Let's delve into 15 highly advanced website speed optimization techniques that will speed up, perform better, and give you the ultimate experience. From using CDNs to optimizing pictures and cutting-edge web protocols, there is no limit to the advancements you can make with this.
- Implement a Content Delivery Network (CDN)

The CDN handles caching copies of your site content on several servers spread across multiple geographical locations. Because it serves content from a server closest to the user, it reduces latency and shortens load times.
Benefits:
- Reduce website load time
- Better User Experience.
- Improves SEO.
Cloudflare CDN India is a preferred choice considering India's extensive network and security features.
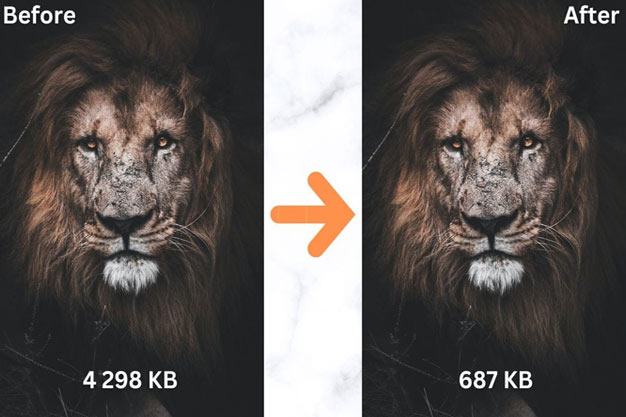
- Optimize Images

An image can occupy a large part of a webpage. A major technique involves compressing images without losing quality. This process will contribute to page speed improvement by enhancing load time and overall user experience, especially on mobile devices, where large quantities of data may slow down further.
Tips:
- Use some tools like TinyPNG or ImageOptim.
- Change images to next-generation format.
- For offscreen images, use lazy loading to defer their loading.
- Minify CSS, JavaScript, and HTML
Removing extraneous characters from your code, blank spaces, or comments can help significantly reduce the file size. This reduces data transfer between the server and user, ensuring faster loading and boost website performance.
Tools:
- Plugins like WP Rocket or Autoptimize
- Online tools like Minifier or UglifyJS
- Leverage Browser Caching

Browser caching deals with the local storage of static resources, such as pictures and stylesheets, on a user’s local hard drive. This ensures that the number of HTTP requests is reduced on subsequent visits for faster load times and a pleasant user experience, particularly for repeat visitors.
Steps:
- Set expiration dates for cacheable resources in the .htaccess file.
- Use tools such as YSlow or GTmetrix to analyze caching opportunities.
- Enable HTTP/2 or HTTP/3
Updated methods like HTTP/2 and HTTP/3 have come with significant improvements in data transport efficiency due to which several queries can be served at once in one connection.
Why It Matters:
- Less latency
- Faster page load time
- Use a Faster Web Hosting Service
Choosing reliable web hosting is crucial, as it impacts performance and traffic. Opt for trusted providers with fast server response times. A provider with scalable infrastructure can guarantee that your website will work well under heavy loads during traffic spikes.
Recommendations:
- Choose managed hosting to enhance performance.
- Look for providers that offer SSD storage and CDN integration.
- Optimize Database Queries
Especially for dynamic CMS platforms like WordPress, large or inefficient database queries can slow down your website. Routine database cleaning and query optimization will improve website loading speed India by decreasing load times and enhancing server response.
Solutions:
- Use WP-Optimize
- Clean up unnecessary data regularly
- Index your database tables
- Reduce Redirects
Each redirect is an additional HTTP request, and the greater the number of requests, the longer the load time. Unnecessary redirects slow a site and waste server resources. Minimizing them enhances mobile performance, saves time, boosts loading speed, and improves user experience.
Best Practices:
- Avoid unnecessary redirects.
- Use Screaming Frog and other tools to identify and fix redirect chains.
- Implement Lazy Loading
Lazy Loading is characterized as deferring the loading of non-essential assets from the scope of images or video until actual use. Improved initial page load reduces server stress by loading only necessary elements and deferring the rest.
Benefits:
- Faster initial load time
- Less pressure on the server
- Use a Mobile-First Approach
The majority of internet traffic is coming from mobile devices in today's world; thus, makes mobile optimization an essential element. All mobile users expect the pages to be fast and completely seamless while browsing. This makes it a vital area for consideration to keep user satisfaction and engagement.
Tips:
- Responsive designs
- Usability of touch elements
- Make your strategy focused on mobile performance
- Compress Files with Gzip or Brotli
Compression of files minimizes their size for HTML, CSS, and JavaScript files during transmission to the user's browser. This speeds up page load times while reducing bandwidth usage for better performance.
How To:
- Enable Gzip or Brotli compression in your server settings
- Test the compression online
- Monitor and Optimize Third-Party Scripts
Your site will be impaired by third-party scripts such as advertisements, social media widgets, and analytics tools. These outside resources create additional HTTP requests, sometimes lacking performance optimization in practice.
Recommendations:
- Remove unnecessary scripts
- Load scripts asynchronously
- Host critical scripts locally
- Prioritize Critical CSS
Critical CSS styles are meant to render above-the-fold contents. Loading the same will ensure that the site can be interacted with, almost instantaneously, by users. By limiting the styles to these essentials, you increase perceived performance and make the site feel much faster.
Steps:
- Extract critical CSS employing tools like Critical or PurifyCSS
- Inline critical CSS in your HTML
- Use a Performance Monitoring Tool
Consistently observing the performance of your site assists in recognizing the speed bottlenecks and resolving them. Monitor your advancements using the tools such as Google PageSpeed Insights and GTmetrix to identify the optimization areas that still need to be worked on.
Tools:
- Google PageSpeed Insights
- GTmetrix
- Lighthouse
- Leverage Edge Computing
Edge computing deals with processing user data close to their locations so that latency and speed are optimized. The speed of content delivery is enhanced by bringing data closer to the user, this in turn enhances the performance of an entire site.
Applications:
- Work with a CDN for better performance
- Serverless platforms for dynamic content
Why Speed Matters for Website Development Company India
In India, speed optimization is not just technical but a strategic advantage for website development. Faster websites achieve higher search engine rankings, deliver superior user experiences, and drive higher conversion rates. Digital Marketing Agency or website designing companies in India should lay emphasis upon these methodologies to serve their purposes.
Conclusion

These 15 advanced techniques can be the turning point in improving your website structure to fast-loading pages and, thus, deliver an unparalleled user experience. For the clients seeking an SEO company in India, make certain that your choice of the provider incorporates these techniques into their strategy.
Utilizing assets such as CDN merging and database request improvements can extremely boost the speed and performance of a website. Developers need to have a command of these techniques to thrive and be recognized in the highly competitive web design services market.






Comments
Be The First To Comment
Post a comment